Un diseñador UX tiene un campo casi infinito de oportunidades las diversas en áreas de negocios que existen y surgen diariamente.
Durante el proceso de diseño, hay aspectos básicos del proceso que deben cubrirse, con elementos o productos que ayudan a los distintos equipos o integrantes a desarrollar o tomar acción. Además estos elementos que debe entregar el diseñador pueden servir de guía o refencia para la implementación de otros procesos.
Esos elementos o productos son los “entregables” y esta lista, aunque tentativa porque dependerá totalmente del proyecto, puede servir de guía para el diseñador y para quien debe recibir la información. ¿Comenzamos?
1. Objetivos comerciales y especificaciones técnicas
Nada, NADA puede arrancar sin un objetivo. ¿Cómo puede un diseñador empezar a crear, si no sabe para qué está creando?
Ya que es responsabilidad del diseñador crear la experiencia de usuario que permita tener los mejores resultados, debe estar al tanto de cuáles deben ser estos. Todo comienza con la visión global del producto, responder a un qué, cómo, para qué, por qué. Es decir, la razón de existencia de este producto desde una perspectiva comercial.

¿Qué problema abordará el producto? ¿qué soluciones pueden ofrecerse y a quiénes va dirigido? Todo esto debe elaborarse en un brief, el cual puede llevarse a cabo haciendo preguntas al cliente para obtener todos los detalles posibles y así elaborar este documento de manera formal.
Es importante conocer cuáles son las referencias que tiene en mente quien solicita el servicio del diseñador y con base en todas sus respuestas aterrizar la propuesta para que esté enmarcada dentro de las posibilidades del diseñador y las expectativas del cliente.
2. Informe de análisis competitivo
El análisis competitivo significa: «Identificar a sus competidores y evaluar sus estrategias para determinar sus fortalezas y debilidades en relación con las de su propio producto o servicio».
Para poder competir, determinar cuál es el elemento diferenciador y qué ventaja puede tener tu producto sobre otros en el mercado, es necesario tener un análisis de competencia.
¿Qué debería llevar este informe? Datos sobre qué productos o servicios utilizan actualmente los clientes objetivo para resolver el problema. ¿Hay un producto o servicio equivalente? ¿Hay alguna solución alternativa que la gente esté usando que sea lo suficientemente buena pero no perfecta? ¿Una curita, una vitamina pero no un analgésico? ¿Cómo puede una mejor UX hacer la diferencia?
Por supuesto, no solo debe saberse lo que la competencia hace bien o mejor, sino también lo que hace mal, para tener una referencia de lo que “no se debe hacer”. Básicamente, aprender de errores ajenos está permitido. Este paso ayudará a establecer una dirección de diseño donde se definan los objetivos claros y los elementos que se van a enfocar en los detalles.
3. Reporte del Buyer Persona
¿Has escuchado el término “Buyer persona”? Un buyer persona es nuestro cliente ideal, debe tener una personalidad bien caracterizada. Por ejemplo, si tu marca es una tienda online de accesorios para damas, tu buyer persona debe tener un margen de edad (por supuesto, uno de personas que tengan la capacidad económica de pagar por estos productos), categorizar a esta persona según su poder adquisitivo, nivel de instrucción, intereses (¡muy importante!), etc.

Esta formulación de “personas ideales” que consuman tu producto ayuda al equipo que trabaja en el proyecto a desarrollar empatía hacia el usuario, lo cual permite crear contenidos completamente dirigidos hacia ellos. Otro ejemplo: Si tu tienda ecommerce vende productos para mascotas, obviamente tu cliente ideal no es un perro, debe ser un adulto, probablemente (recordemos que todo esto es tentativo y de hecho puede actualizarse durante el proyecto) de una edad aproximada entre 25 y 50 años, con un poder adquisitivo relativamente alto (dependiendo, por supuesto, de tu gama de productos), de cierta nacionalidad o ciudadano de cierta región, con intereses como mascotas, ecología, bienestar, etc.
La investigación y construcción de este buyer persona o usuario de la marca implica busca extraer patrones de comportamiento, agregar contexto y dar una idea del proceso de diseño. Hay muchos tipos de herramientas y técnicas de investigación disponibles, se trata de elegir la «lente» adecuada para la situación correcta.
Antes de embarcarse en la investigación de este buyer persona, es importante tomarse el tiempo para desarrollar un plan de investigación. Este es un documento que ayudará a comunicar los objetivos y métodos de investigación, así como también es una gran herramienta que se puede utilizar para ayudar a mantener a todos enfocados durante el proyecto.
Al final de la fase de investigación, se genera un informe que traduce los hallazgos de la investigación en elementos procesables. El equipo de UX se configura para diseñar el producto alrededor de esos elementos.
4. Mapa del sitio y arquitectura de la información
Un mapa del sitio es un modelo visualmente organizado de todos los componentes y la información contenida en un producto digital. Representa la organización de una aplicación o contenido del sitio, página por página, apartado por apartado. El mapa del sitio es uno de los productos finales de UX más fundamentales y rara vez se pasa por alto en un proceso de diseño de UX.
Los sitemaps ayudan a diseñar la arquitectura de la información -el arte y la ciencia de organizar y etiquetar los componentes de un producto- para respaldar la navegación, la capacidad de búsqueda y la facilidad de uso; también ayudan a definir la taxonomía y la interfaz de usuario.

En español: así como en una empresa tenemos un organigrama con cargos y funciones, un mapa del sitio define qué secciones principales tiene la página o aplicación, y qué funciones tiene cada una de estas secciones. Este paso es importantísimo ya que viene a configurar cómo va a navegar el usuario dentro de la página, y debe responder a los objetivos que se plantearon al principio.
Los sitemaps son referencias prácticas para tener como recurso y se ajustan a medida que el producto evoluciona, en base a prototipos y pruebas de usuario. Durante el flujo de trabajo de diseño, a menudo se emplea un sistema de numeración para mantener a todos en la misma página cuando se habla sobre el contenido del producto.
5. Mapas de experiencia y flujos de usuarios
Un mapa de experiencia es una representación visual que ilustra el flujo de un usuario dentro de un producto o servicio: sus objetivos, necesidades, tiempo invertido, pensamientos, sentimientos, reacciones, ansiedades, expectativas, es decir, la experiencia general a lo largo de su interacción con un producto. Por lo general, se presenta en una línea de tiempo que muestra los puntos de contacto entre el usuario y el producto.
Los flujos de usuarios se refieren más a una serie de pasos que realiza un usuario y demuestran la forma en que los usuarios interactúan actualmente o podrían interactuar con un producto. Demuestran el comportamiento, la funcionalidad y las tareas clave que un usuario puede realizar. Al examinar y entender el «flujo» de las diversas tareas que un usuario puede realizar, puede comenzar a pensar qué tipo de contenido y funcionalidades incluir en la interfaz de usuario y qué tipo de UI necesitará el usuario para lograrlas.

Gran parte de UX se trata de resolver problemas para los usuarios. Si el posible cliente se pierde en el proceso o no entiende cómo llegar al final, que vendría siendo la conversión, el diseño no está logrando su objetivo. Hay un concepto que sigue vigente y es el de embudo de conversión: todas las páginas web o aplicaciones deben desarrollar un proceso que lleve al usuario de forma intuitiva, fluida, natural a cumplir el objetivo para el cual fue creado dicho proyecto. Por ejemplo, si quieres ofrecer asesorías o servicios, el embudo de conversión debe llevar, si es el caso, a un formulario de contacto donde el cliente pueda proporcionar sus datos para contactarte con él u ofrecerle directamente y de forma más detallada los servicios de tu marca.
Esto empezaría con mostrar qué hace tu marca o cuáles son tus servicios, quién eres o quiénes son como empresa, qué los diferencia y por qué deben contactarlos; al final, una manera fácil de contacto como es el formulario. Todo este proceso debe ocurrir de una forma fluida y rápida, de forma que no desista o se distraiga. La tendencia u obsesión del 2017 y continuará en el 2018 es la lucha por la atención del usuario.
6. UX Wireframes
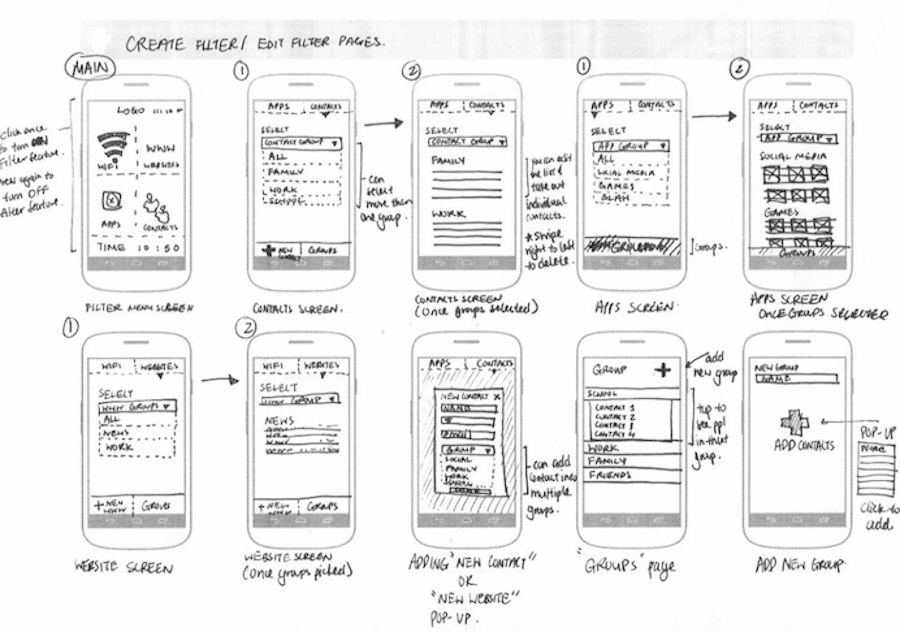
Es un elemento básico de la metodología de diseño de UX. Los wireframes son ilustraciones bidimensionales «blueprint» de un marco de diseño y elementos de interfaz, y muestran qué es lo que ocurre cuando el usuario navega por ella. Principalmente es una herramienta de diseño, ayuda visualizar la arquitectura de la información que ya hablamos anteriormente, el espaciado de contenido, las funcionalidades, el diseño de interacción y los comportamientos de usuario previstos.
Los wireframes son uno de los productos más comunes en un proyecto. El wireframing es una forma rentable de explorar ideas y generar conceptos innovadores que aborden los objetivos del cliente, sobre todo durante el proceso de desarrollo, para evitar el re-trabajo. Son excelentes herramientas para idear rápidamente más allá del dibujo, y vienen en diferentes tipos, desde baja fidelidad (sin estilo, cuadros en blanco y negro, texto griego) hasta alta fidelidad (totalmente estilizada, de color, muy detallada).

Los wireframes pueden ahorrar una tonelada de tiempo y dinero en la línea de producción porque son muy flexibles y rápidos de hacer. Sirven como una pieza central alrededor de la cual se pueden mantener conversaciones con las partes interesadas y los miembros del equipo mientras se descifra la dirección del diseño.
Los wireframes son fundamentales y, como tales, son un paso importante para ayudar a definir un diseño estructuralmente y cómo un flujo de usuarios funciona a través de una aplicación o sitio bajo diferentes escenarios de casos de uso.
7. Prototipos interactivos
Otro producto dominante durante un proceso de diseño centrado en el usuario: los prototipos interactivos dan vida a un producto. Ahorran una tonelada de tiempo y dinero: demuestran cómo funcionan las cosas en un escenario de uso real y permiten pruebas de usuario. También ayudan a un diseñador a comunicar su diseño de manera efectiva en las diferentes etapas del proceso de diseño de UX.
Desde prototipos de papel hasta diseños altamente pulidos, una revisión interna de un prototipo de producto permite que todos en el equipo vean cómo funcionarán las cosas cuando un usuario real interactúe con él.

Los bocetos estáticos y los wireframes no dan vida a un producto de la forma en la que un prototipo interactivo puede hacerlo. Se ve y se siente cómo se comportará el producto, cómo se conecta todo. Se pueden explorar diferentes diseños y características; nuevas ideas pueden surgir. Los puntos problemáticos pueden detectarse y descubrirse interacciones incómodas.
Los prototipos interactivos ayudan a las pruebas de los usuarios en gran medida. En lugar de guiar a la gente a través de páginas estáticas, los usuarios potenciales pueden probar un producto que se siente 100% real, proporcionar ideas y dar comentarios valiosos.
8. Diseño visual
El diseño visual es la «capa final de pintura» en el producto. Sin embargo, no es solo eso: el diseño visual puede afectar en gran medida el UX de un producto, y por lo tanto debe abordarse con mucho cuidado. Afortunadamente, durante los pasos anteriores del proceso de diseño de UX se trabaja mucho en el diseño de la interacción y en la usabilidad para que los diseñadores puedan enfocarse en las imágenes. Es uno de los últimos pasos y toques finales para llevar el producto al siguiente nivel.
El diseño visual es uno de los últimos pasos antes de la entrega a los desarrolladores y la fase en la que se crean una guía de estilo y especificaciones finales. No se trata solo de «hacer las cosas más bonitas», sino de una oportunidad para definir o implementar un esquema de color de marca y afectar la usabilidad con el diseño, el contraste y la jerarquía visual.
9. Guía de estilo y especificaciones para desarrolladores
El último paso en el flujo de trabajo de diseño de UX es reunir especificaciones y una guía de estilo para los desarrolladores. Las guías de estilo son imprescindibles para que el diseño de un producto tenga éxito a largo plazo.
Una guía de estilo es para asegurarse de que los diseños se implementen de forma consistente en la marca, los estilos visuales, los colores, las fuentes y la tipografía. También se usa para patrones de diseño, lenguaje, reglas (como atajos de teclado y reglas de visualización de datos) y para especificar comportamientos de IU (como el manejo de errores).

Algunas guías de estilo y especificaciones se combinan manualmente y otras se generan automáticamente. Preparar manualmente una guía de estilo es un proceso tedioso y, a menudo, puede llevar seis meses, por lo que cualquier herramienta de automatización es un ahorro de tiempo. Estas guías son tan importantes que se les pueden considerar más como «biblias de estilo» en el estante a los que todos en el equipo pueden referirse.
10. Pruebas de usabilidad e informes de análisis de uso
El trabajo de un diseñador de UX nunca termina. Incluso después del lanzamiento de un producto, hay oportunidades para recopilar comentarios, recopilar datos sobre el uso, perfeccionar, liberar y volver a comenzar el ciclo. Una prueba de usabilidad le dirá si sus buyer personas pueden usar su producto. Ayuda a identificar los problemas que las personas tienen con una IU específica, y revela tareas difíciles de completar y lenguaje confuso.
Los informes de pruebas de usabilidad generalmente se entregan durante la fase de creación de prototipos, pero no es inusual probar los productos existentes con los usuarios para ver dónde puede haber margen de mejora. Comprender los datos recopilados durante las pruebas de usabilidad (recopilar, clasificar y generar informes) se está convirtiendo en una tarea cada vez más común entre los profesionales de UX; de hecho, se está convirtiendo en una habilidad UX crítica.

Después de que el producto se libera en la naturaleza, otro conjunto de datos -un método cuantitativo- le indicará al equipo de diseño cómo funciona el producto con los usuarios en una escala más grande. Existen innumerables herramientas y formas de capturar el comportamiento del usuario y analizarlo. Desde seguimiento ocular a seguimiento de clics y mapas de calor (que muestran clics, pulsaciones y comportamiento de desplazamiento) hasta el etiquetado de elementos de la interfaz de usuario que realiza un seguimiento de la huella digital de cada usuario en dispositivos móviles y web.
Los informes de Analytics muestran qué características usan los clientes, cuánto tiempo pasan en su aplicación o sitio móvil, tendencias en el tiempo y agregan resultados a través de geografías, cuentas, usuarios y segmentos personalizados. Ofrecen una visibilidad completa de cómo se usan las funciones y quién las usa.
Las compañías de análisis normalmente generan automáticamente informes personalizados a pedido. Estos informes son muy útiles y pueden proporcionar información sorprendente sobre el uso de su producto. Esa increíble característica que creía que ganaría a todos sus clientes podría llegar a ser casi nunca utilizada. Por otro lado, una función pequeña e insignificante en la interfaz de usuario puede ser muy útil y puede decidir que es hora de enfocarse en expandir esa funcionalidad en particular.
La misión de un diseñador UX es capacitar a las empresas para que creen productos y servicios basados en un profundo conocimiento de los comportamientos, las metas y las motivaciones humanas. Los 10 entregables de UX anteriores son algunos de los más comunes producidos por estos profesionales, ya que crean excelentes experiencias para los usuarios como parte del «pensamiento de diseño» y un proceso de diseño centrado en el usuario.





0 comentarios