El diseño UX tiene que estar siempre centrado en el usuario y los seres humanos somos particulares y únicos. ¿Cómo hacer un diseño a prueba de errores, que garantice que la mayor cantidad de usuarios pueda sentirse cómodo y motivado dentro de una web, software o app? Si bien equivocarse es fácil, el diseño UX permite corregir y optimizar siempre. En este post veremos los errores más comunes en el diseño UX.
Errores que dificultan la navegación adecuada de los usuarios.
No optimizar la webs para móviles
Actualmente la mayoría del tráfico web viene de dispositivos móviles. No tener una web responsive es uno de los peores errores.
Exceso de pop-overs y pop-ups
Nada que interrumpa al usuario en su camino para realizar una conversión (comprar, hacer clic, suscribirse, etc.) puede ser bueno. Si necesitas usar pop-ups, programa su aparición para un punto del scroll o tiempo de visita en la web que permita que el usuario pueda explorar la página antes de verlo.
Reproducir automáticamente videos y sonidos
Es MUY molesto ingresar a una web o app y de repente tener que buscar el video que se está reproduce automáticamente, pausarlo y luego seguir lo que estabas haciendo.
No considerar la accesibilidad
Actualmente hay muchas maneras de asegurar la accesibilidad para personas con diversidad funcional: impedidos visuales, auditivos, etc.
Asegúrate de que la metadata de las imágenes sea la correcta y los textos sean legibles. Además, la accesibilidad es una de las diez tendencias de diseño web de este 2020 que está rompiendo todos los esquemas.
También puedes usar distintas herramientas de contraste para verificar cómo se ve la web desde los ojos de personas con déficit para percibir los colores. De esta forma, no deberás cambiar la paleta de colores pero sí podrás considerar algunas opciones en los botones o textos importantes.
Para las personas con impedimentos auditivos, los videos con subtítulos son una gran ayuda.
Scrolljacking
El usuario que entra a una web espera avanzar por la misma haciendo scroll principalmente. Es un error convertir una página de scroll vertical en una serie de slides que requiere que cada página cargue. El usuario puede frustrarse y abandonar la web.
Desactivar el zoom
Ten en cuenta que algunas personas pueden necesitar hacer zoom para percibir mejor ciertos detalles en la página web. No desactives el zoom.
Menús que no son touch-friendly
Es un error elaborar websites que no puedan cumplir su función en un dispositivo con pantalla táctil. Si un menú necesita hover para poder desplegarse, asegúrate de que exista una opción para los usuarios de pantallas táctiles. Las opciones del menú además deben ser fáciles de seleccionar de esta forma.
Errores que afectan el diseño.
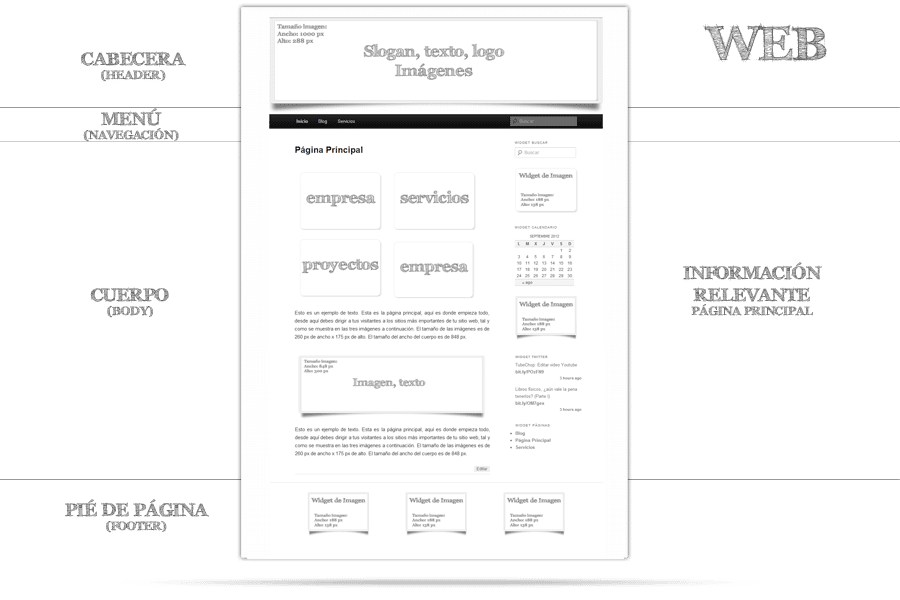
No tomar en cuenta las cuadrículas, columnas y líneas de guía
En cualquier diseño es importante que se tomen en cuenta las medidas y proporciones para que el diseño sea armonioso y la web o app cumpla su función.
No respetar la jerarquía visual
Imagínate que este texto tuviera el tamaño del subtítulo que está en la línea anterior y viceversa. Sería difícil de entender a primera vista.
La jerarquía visual de textos y elementos guía al usuario en su recorrido por la web o app.
Textos con colores que dificultan la legibilidad
No pierdas la oportunidad de un buen call to action usando colores de fondo y texto que dificulten la percepción.
Textos muy pequeños
El tamaño estándar de los párrafos debería ser de 16 píxeles, menos que ese valor se convierte en algo difícil de leer.
Alinear el logo en otro lugar que no sea la izquierda
El usuario instintivamente buscará el logo de la web del lado izquierdo superior para volver a la página principal. Cambiarlo de lugar genera confusión.
Navegación poco controlada
Si las opciones de la web hacen sentir al usuario que no tiene control de sus acciones en la misma, pierde la confianza y abandona.
No usar pistas visuales para indicar al usuario dónde se encuentra
Agrega pistas con las cuales el usuario siempre sepa en qué opción de la web se encuentra: sombreados, líneas inferiores, cambios de fondo, dependerá del diseño.
Errores de performance y velocidad de carga.
La web no es segura
Aunque tu web no tenga ecommerce o realice transacciones con datos delicados, es importante que la web tenga un certificado de seguridad.
Links que expulsan al usuario de la web
Asegúrate de que los links a otras webs que sean añadidos en la misma abran en otra pestaña, para no “expulsar” al usuario de la página y perder la oportunidad de que siga navegando.
¿Qué tal? Te va gustando este contenido, no dejes de leer: 5 tips para diseñar UX sin descuidar el SEO de tu Website
Vacíos en la información
El minimalismo es tendencia, sin embargo una web sin información clara y explícita genera desconfianza en el usuario.
Demasiada publicidad
No quieres que algo llame más la atención que tu propia web y su propósito, ¿cierto?
Imágenes muy pesadas
Si una imagen tarda mucho en cargar pierde su propósito en tu página web.
Omitir pequeños detalles
Los elementos desalineados, errores de tipeo u ortográficos distraen al usuario y dan una impresión de descuido.
No configurar un favicon
Hay personas que trabajan con múltiples pestañas abiertas en el navegador, es importante que puedan ubicar tu web rápidamente.
Páginas 404 o de errores no personalizadas
Si dejas una página 404 sin personalizar, pierdes la oportunidad de redirigir el tráfico a tu web y mantener al usuario en la misma. un ejemplo de ello es nuestra página 404 la cual modificamos para lograr una mejor navegabilidad en nuestro sitio web.
No optimizar el tiempo de carga
El usuario pierde el interés cuando tiene que esperar mucho para visualizar todos los elementos de una página web.
No ajustar adecuadamente el kerning, leading y tracking
El kerning, leading y tracking (interletraje, interlineado y espacios) son elementos fundamentales para lograr la armonía en el diseño cuando se trata de textos.
Una palabra con letras demasiado espaciadas o demasiado juntas dificultan la lectura, al igual que un interlineado muy ajustado cansa la vista y uno muy espaciado distrae la lectura porque debes “perseguir” la siguiente línea.
Luego de ajustar estos dos elementos, hay que ajustar el espacio entre los grupos de letras, de manera que los párrafos tengan la menor cantidad de palabras divididas o demasiado espaciadas que sea posible.
Usar muchas fuentes o fuentes que no combinan
La armonía entre las fuentes hace que el diseño destaque y contribuyen a percibir mejor la jerarquía de los elementos en la web.

Errores de estructura UX
Espacio en blanco sin propósito o falta de espacio en blanco
El espacio en blanco debe tener su función: que se perciba mejor una imagen de fondo, llamar la atención a un call to action específico, etc. de lo contrario es espacio perdido. La falta de espacio en blanco abruma al usuario.
No responder a las preguntas básicas de los visitantes
El visitante debería percibir sin buscar demasiado las preguntas básicas que enfrenta al ingresar a la web: Contacto, precios, políticas de privacidad y/o de reembolso (las mismas deben ser muy claras para el usuario), Inicio de sesión, etc. Estas preguntas dependerán de la marca.
Ubicar las redes sociales en el tope de la página y de forma llamativa
Si distraes al usuario y lo diriges a tus redes sociales, harás que abandone la web.
Imágenes poco atractivas o muy genéricas
Invierte en una buena sesión de fotos o un banco de imágenes de buena calidad.
Ads en sitios no convenientes
Si las ads llaman más la atención que los elementos de la web o entorpecen la navegación, están mal ubicadas.
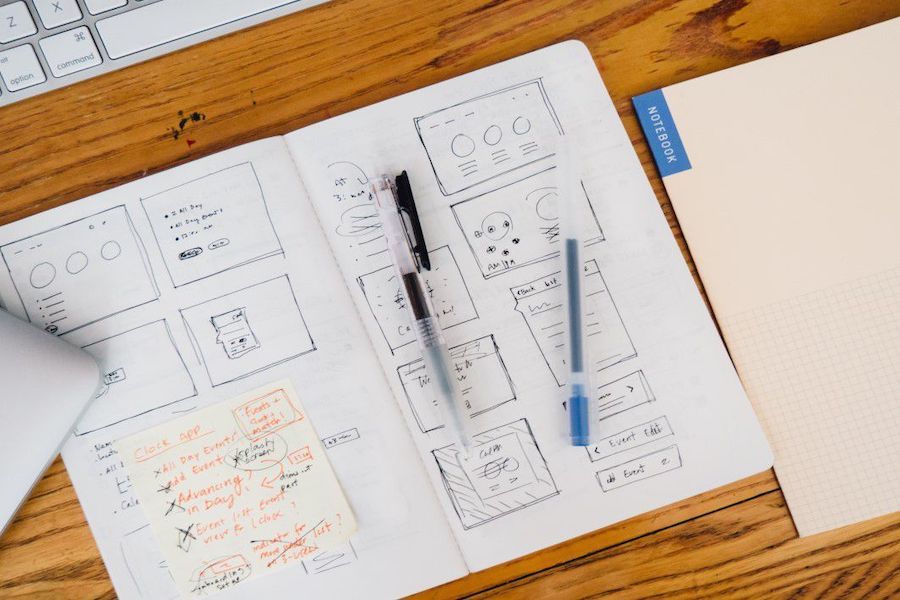
Ir directo al diseño sin planificar primero
Por rudimentario que parezca, la planificación requiere papel y lápiz, mucho dibujo y escritura a mano. Vacía las ideas primero, cuando todo esté claro, pasas al software de diseño. Si bien sabemos que en el camino puede haber cambios, tener una buena planificación ahorra tiempo.
Demasiados menús o poca jerarquización
Es mejor que agrupes los elementos de un menú para mejorar la navegación, que usar un menú que requiera otras acciones como varios scrolls o confundan al usuario debido a la cantidad de opciones.
Bonus: Otros errores que entorpecen el proceso de diseño y la experiencia del usuario
Ignorar la importancia del copy
Contrata a un profesional de ser necesario. Un texto adecuado es el complemento perfecto para un buen diseño.
Asegúrate de que esté bien redactado, con una ortografía perfecta (lo cual además facilita la traducción) y que esté centrado en el usuario.
El visitante debe percibir que la marca está centrada en el valor que puede aportarle, más allá de presumir sus beneficios y ventajas sobre la competencia.
No diseñar pensando en el target
El diseño UX debe estar centrado en el usuario. El target debe estar muy bien delimitado y claro dentro de la estrategia para que la web cumpla su función.
No tener una estrategia de marca
Tener una web que no esté alineada con la estrategia de la marca puede generar doble trabajo y muchísimos gastos.
¡Cuéntanos cuál es tu mejor tip para evitar errores de diseño UX!





0 comentarios